고정 헤더 영역
상세 컨텐츠
본문

👾 문제
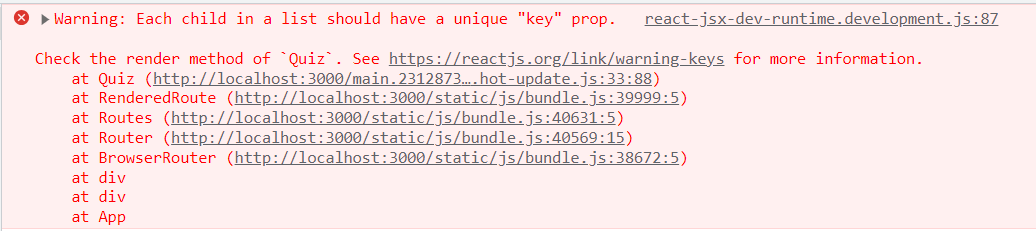
개인 프로젝트 개발 중 콘솔창에 에러가 찍히는 걸 발견했다.
Warning: Each child in a list should have a unique"key"prop 라는 에러 !

오잉 난 key에 값을 지정해줬는데..?!?! 🤔🤔🤔
뭘까 하고 찾아보니 금방 원인을 찾을 수 있었다.
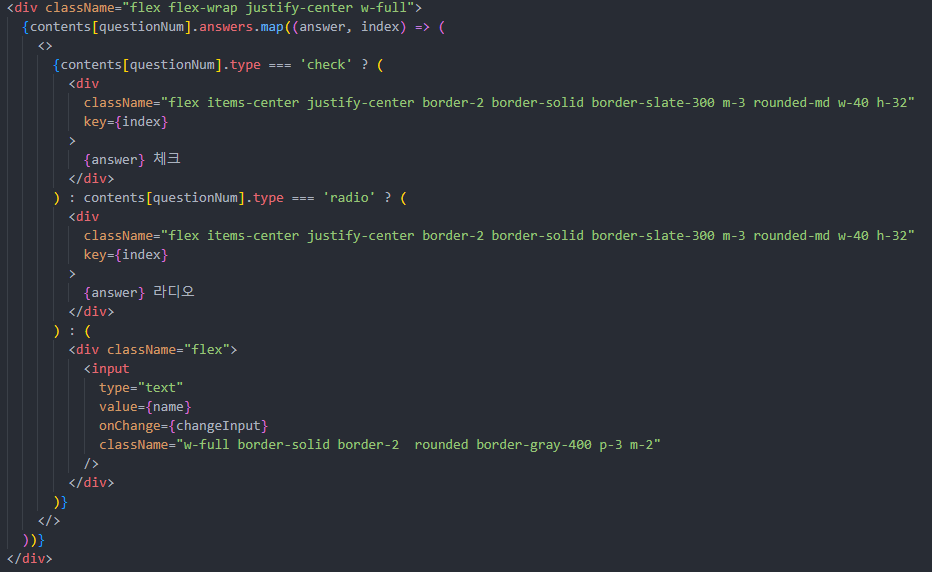
일단 코드를 보자!

코드를 보면 map 함수 바로 아래에 Fragment( <> </> ) 로 묶어줬는데 이 부분에 key를 지정해주지 않아서 에러가 발생한 거였다!
어찌보면 당연한 것...상단에 Fragment로 묶어줬으니 그 부분이 반복적으로 생길 거니까 key 지정은 그 부분에 해줬어야함 😵💫
🧐 참고
✅ key에 index를 지정해주는 건 웬만하면 지양하는 것이 좋다.
✅ 리액트 공식문서에서도 유니크한 값을 지정하는 것을 추천하고 있다.
📄 공식문서 내용
✅ key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는다.
key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야한다.
✅ key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것.
대부분의 경우 데이터의 ID를 key로 사용한다.
✅ 렌더링 한 항목에 대한 안정적인 ID가 없다면 최후의 수단으로 항목의 인덱스를 key로 사용할 수 있다.
✅ 항목의 순서가 바뀔 수 있는 경우 key에 인덱스를 사용하는 것은 권장하지 않는다.
이로 인해 성능이 저하되거나 컴포넌트의 state와 관련된 문제가 발생할 수 있다.
🔨 해결방법(둘 중 하나 사용하면 됨)
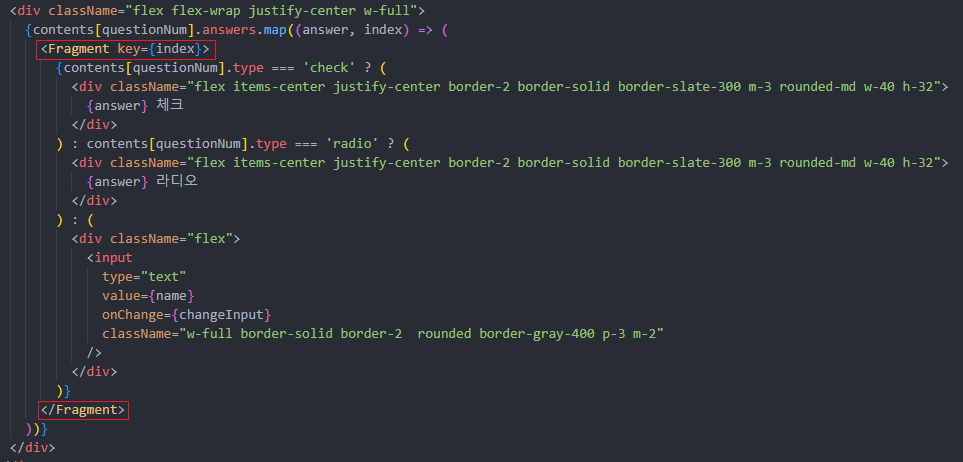
✅ 상단에 위치한 Fragment 부분에 key를 지정해준다.
단, Short Fragment 구문에서는 key를 전달할 수 없으므로 좀 더 명확한 <Fragment> 구문을 사용해야한다.
✅ Fragment를 div 태그로 변경하고 key를 지정해준다.

나는 첫 번째 방법을 사용해서 해결했다!
index 대신 고유한 값을 사용하고 싶은데 해당 데이터에선 고유한 값이 없어 일단 index를 사용하기로 했다.
이렇게 했더니 콘솔창에 에러가 뜨지 않고 잘 작동하는 것을 볼 수 있었다.
Reference
https://ko.legacy.reactjs.org/docs/lists-and-keys.html#keys
리스트와 Key – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
https://robinpokorny.medium.com/index-as-a-key-is-an-anti-pattern-e0349aece318
Index as a key is an anti-pattern
So many times I have seen developers use the index of an item as its key when they render a list.
robinpokorny.medium.com
https://sudo-minz.tistory.com/30
리액트 key 할당해도 해결 안되는 문제. Warning:Each child in an array or iterator should have a unique"key"prop.
리액트에서 key를 할당해도 해결 안되는 문제. Warning: Each child in an array or iterator should have a unique “key” prop. 보통 react에서 위 에러가 뜨면 key를 할당해 해결해 주면 된다. 흔하기도 하고 간단하게
sudo-minz.tistory.com
'Programming > React' 카테고리의 다른 글
| [react-hook-form] 재사용 가능한 컴포넌트 만들기(MUI를 곁들인...) (0) | 2023.12.15 |
|---|---|
| [react-hook-form] MUI와 함께 사용하기(Controller를 곁들인...) (0) | 2023.12.14 |
| 상태 관리 라이브러리 - React-Query (0) | 2023.07.04 |
| 상태 관리 라이브러리 - Recoil (0) | 2023.07.04 |
| 상태 관리 라이브러리 - Redux (0) | 2023.07.04 |

댓글 영역