고정 헤더 영역
상세 컨텐츠
본문

React Query란?
✅ 리액트 애플리케이션에서 서버 상태 가져오기, 캐싱, 동기화 및 업데이트를 보다 쉽게 다룰 수 있도록 도와주는 라이브러리.
✅ 클라이언트 상태와 서버 상태를 명확히 구분하기 위해 만들어졌다.
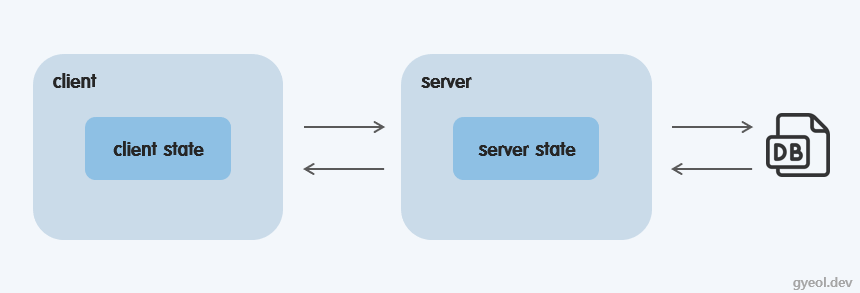
server state와 clinet state

server state
✅ 서버는 특정 시점에 클라이언트 요청에 대해 데이터데이스에서 유저 정보를 가져와 서버의 상태값을 만들어낸다.
✅ 데이터베이스에 있는 값을 그대로 클라이언트에게 전달할 수도 있고, 요청에 담긴 특정 값을 이용해 정보를 가공하여 메모리에 들고있다. 그리고 이 정보를 클라이언트에게 전달한다.
clinet state
clined state는 크게 두 가지로 나눌 수 있다.
✅ client에서 자체적으로 만드는 state(최초 데이터의 발생지가 클라이언트)
→ 대게 UI를 담당하는 부분. modal이 열렸는지 닫혔는지, 어떤 버튼이 클릭됐는지 등에 대한 메타 정보를 담은 상태값
✅ server에서 전달받은 값으로 만드는 state(최초 데이터의 발생지가 서버)
→ 이 경우 컴포넌트의 생명주기를 파악한 후 적절한 시점에 ajax호출을 하여 서버에서 데이터를 받아온다음 데이터를 불러와 setState호출을 통해 응답 당시의 server State를 component state로 wrapping한다(useState를 사용할결우)
✅ 클라이언트 앱은 server state와 clinet state에 대한 로직처리를 나눠서 선언해줘야한다.
React Query의 장점
간편한 server state 수급방식
✅ 앱이 간단하다면 다른 라이브러리의 사용 없이 suerState와 sontextAPI만 사용해도 대부분의 client state를 다룰 수 있다.
✅ 하지만 앱이 복잡한 경우 상태관리 라이브러리를 사용하는 것이 합리적이다.
✅ 예전엔 Redux와 Mobx 이 두 가지가 상태관리 라이브러리의 주류였다. 이들은 서버의 상태값을 받아오기 위해
Redux는 thunk, saga, observable과 같은 개념을 사용했다.
Mobx는 자체적으로 클래스나 함수를 만들어서 async await을 통해 데이터를 가져오고 이를 미리 선언한 obervable한 필드에 초기화하여 사용해야했다.
✅ 이러한 점들은 리액트를 처음 배우는 사람들에겐 진입장벽이 되었다.
→ React Query는 hook 기반의 로직들로 구성되어있어 해당 훅을 사용하는 컴포넌트에서 상태 값의 변경을 간편하게 파악하여 리렌더링을 유발하게 해준다.
캐시
✅ 리액트 쿼리는 데이터의 캐시 처리를 간편하게 할 수 있는 인터페이스를 제공한다.
몇 초 이후에는 데이터가 유효하지 않은 것으로 간주하고 데이터를 다시 불러온다.
데이터에 변경점이 있는 경우에만 리렌더링을 유발한다.
유저가 탭을 이동했다가 다시 돌아왔을 때 데이터를 다시 불러온다.
데이터를 다시 호출할때 응답이 오기 전까지는 이전 데이터를 계속 보여준다. 필요에 따라서는 로딩바와 같은 대안 UI를 보여주기 위해 loading state를 기본적으로 제공한다
→ 클라이언트와 서버의 상태 값을 일치시켜줘야 하는 요구사항에서 부가적으로 생길 수 있는 로직들을 리엑트 쿼리의 api와 인터페이스로 간단하게 해결할 수 있도록 도와준다.
설치방법(v4 기준)
# npm
npm i @tanstack/react-query
# yarn
yarn add @tanstack/react-query
Reference
https://velog.io/@jay/10-minute-react-query-concept
10분만에 react-query 개념 이해하기
거기 멋진 당신, 읽고 가는게 좋지 않을까?
velog.io
https://tanstack.com/query/latest/docs/react/installation
Installation | TanStack Query Docs
You can install React Query via NPM, or a good ol' `` via unpkg.com.
tanstack.com
'Programming > React' 카테고리의 다른 글
| [react-hook-form] MUI와 함께 사용하기(Controller를 곁들인...) (0) | 2023.12.14 |
|---|---|
| [React] Warning: Each child in a list should have a unique"key"prop 해결법 (0) | 2023.08.30 |
| 상태 관리 라이브러리 - Recoil (0) | 2023.07.04 |
| 상태 관리 라이브러리 - Redux (0) | 2023.07.04 |
| [React] 미니 블로그 만들기 (0) | 2023.06.05 |

댓글 영역