고정 헤더 영역
상세 컨텐츠
본문

작년 하반기에 개인프로젝트로 진행했던 테스트 사이트의 개선 과정을 기록하고자 한다.
사실 처음에는 리액트를 공부할 겸 만들어본 간단한 프로젝트라 지인들에게만 살짝 보여주고 덮어뒀었다.
하지만 최근 진행한 커피챗에서 이왕 배포까지 한 거 사용자한테 피드백을 받아서 개선해 보라는 조언을 들었고 곰곰이 생각해 보니 어차피 내가 만든 건데 부끄러워할 필요가 뭐가 있으며, 부족한 만큼 피드백을 받아 개선해 나가면 오히려 좋은 거 아닌가?라는 생각이 들었다.
또 평소 서비스 운영 경험에 대한 열망(?)이 있는데 내가 만든 프로젝트를 배포해서 사람들이 사용하고, 그들로부터 피드백을 받아 개선해 나가는 것도 어떻게 보면 비슷한 경험이 아닐까 하는 생각이 들었다.
(실제로 비즈니스적인 가치를 창출하는 서비스들과 비교할 수는 없겠지만 그래도 이 경험을 통해 많이 배울 수 있다고 생각했다.)
이러한 이유로 GA 기능을 추가한 후 바로 실행에 옮겼다.
프론트엔트 오픈카톡을 포함한 다양한 커뮤니티와 지인들에게 링크를 공유하며, 피드백을 요청드렸다.
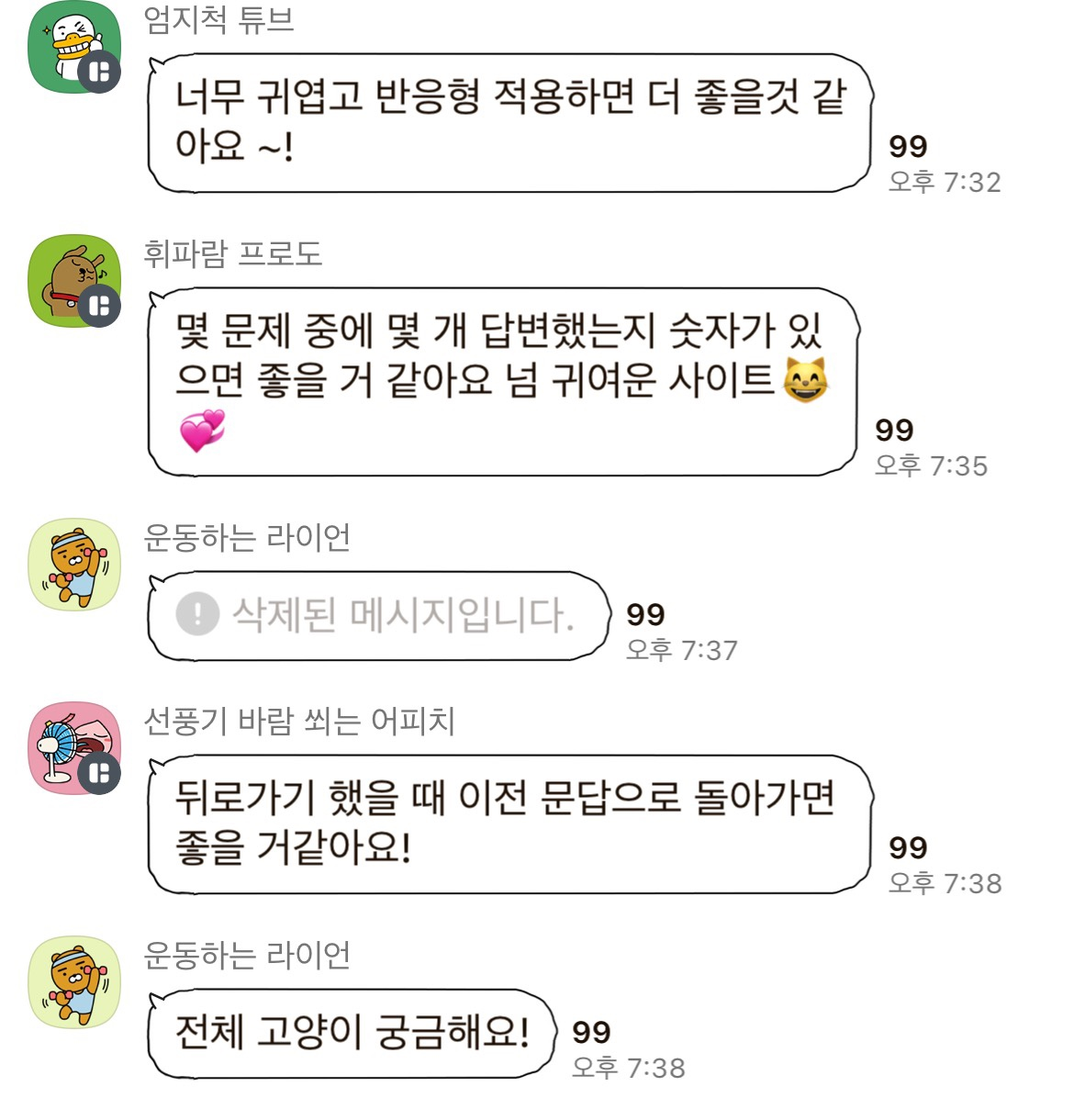
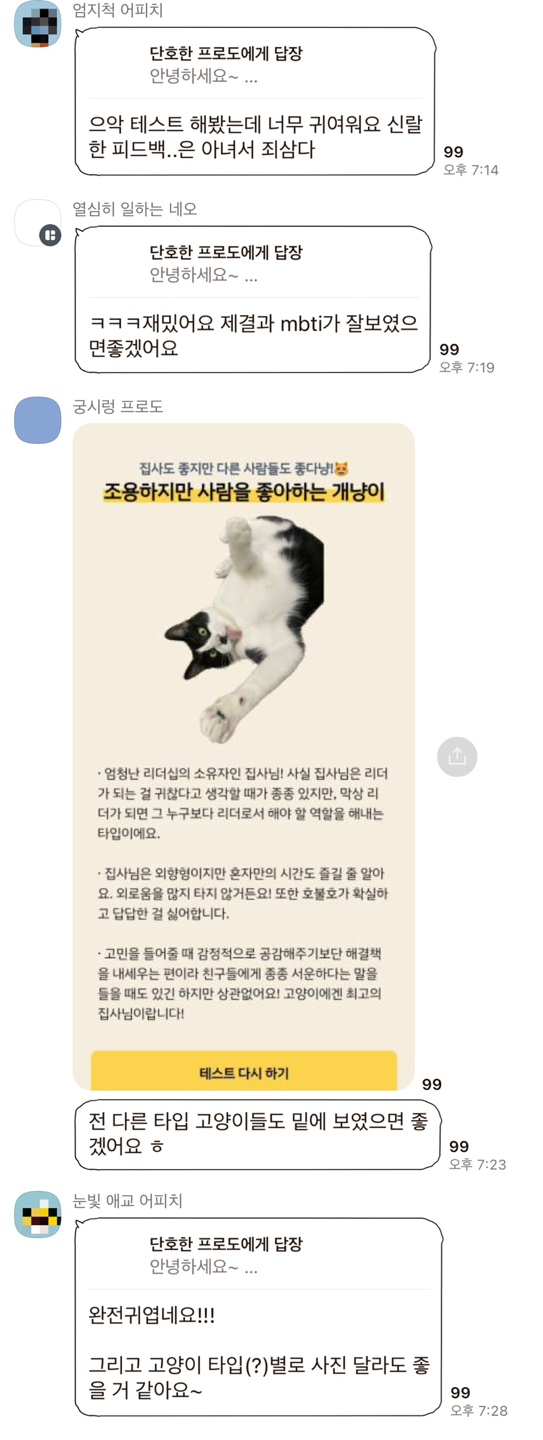
정말 감사하게도 많은 분들이 시간을 내서 피드백을 주셨다.
(여러분의 피드백 덕분에 제가 또 많이 배웠습니다. 감사합니다!)










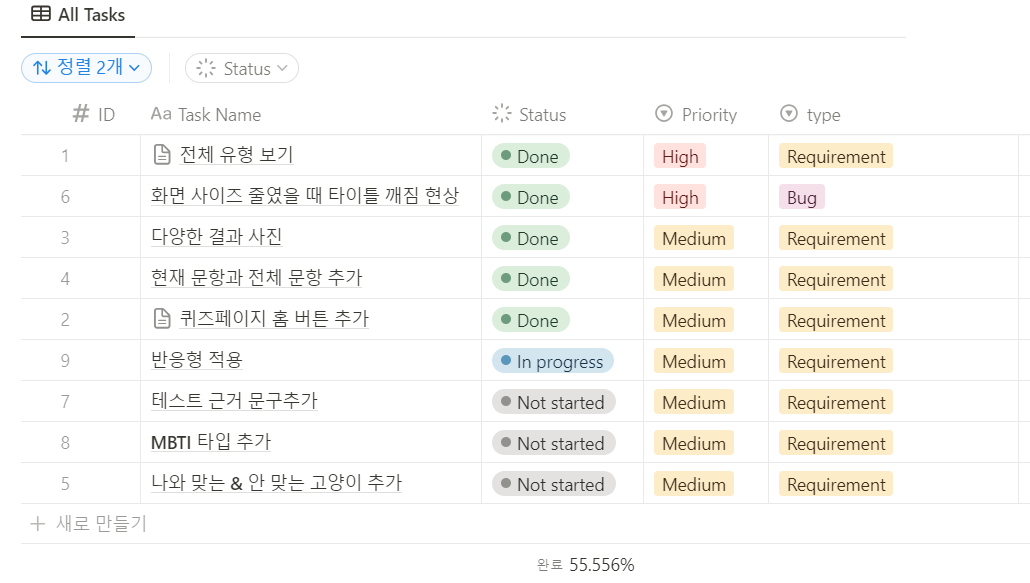
피드백을 정리한 후 버그와 중복된 요구사항을 중심으로 개선을 진행했다.

개선 내용
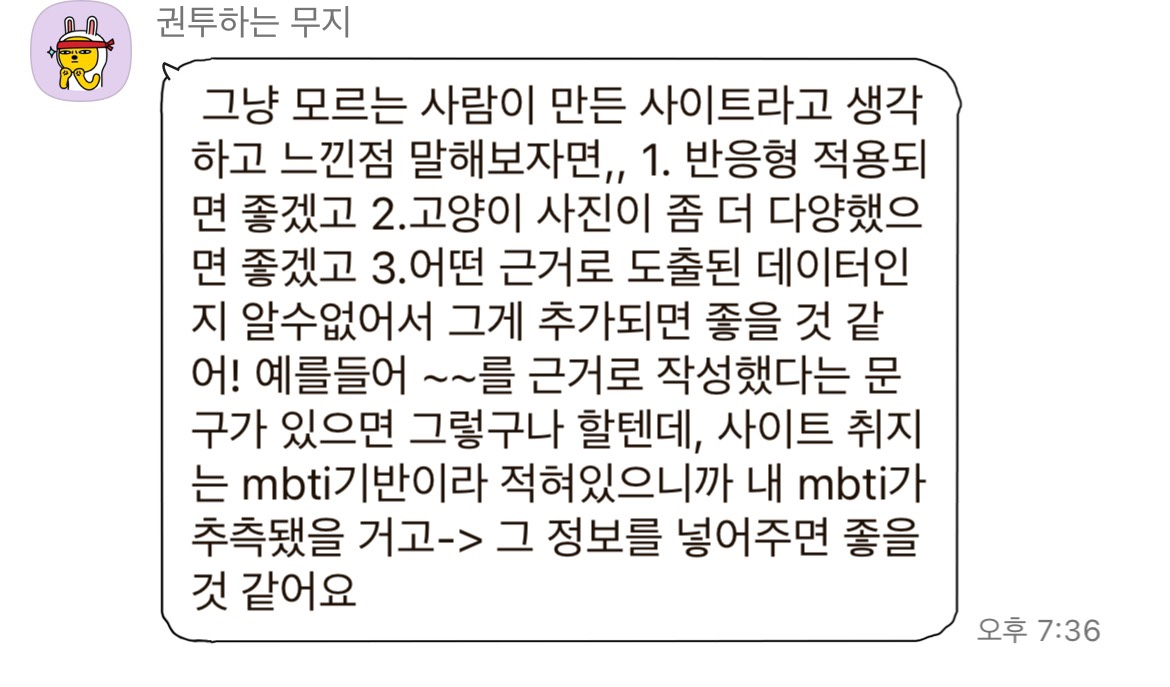
⚙️ 전체 유형 페이지 추가와 결과 이미지 추가


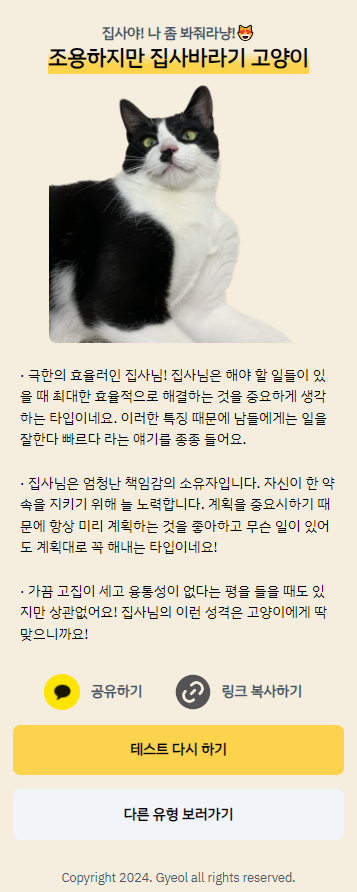
결과 페이지에 다른 유형 보기 버튼을 추가하여 다른 유형들도 확인할 수 있도록 개선했다.
또 전체유형보기 페이지에서 유형을 클릭하면 해당 결과 페이지로 이동하여 상세내용을 확인할 수 있도록 개발했다.
결과 이미지도 다양하게 추가해 줬다. 그리고 작업하는 김에 png 포맷의 이미지를 webp 포맷으로 변경해 줬다.
여담이지만 최근에 원티드 프리온보딩을 수강하면서 최적화에 대한 걸 배웠고, 거기서 webp 포맷에 대해 알게 됐다.
용량이 적다는 장점이 있다고 해서 시도해 봤는데 진짜 절반으로 줄어드는 것을 확인할 수 있었다..! 😮😮


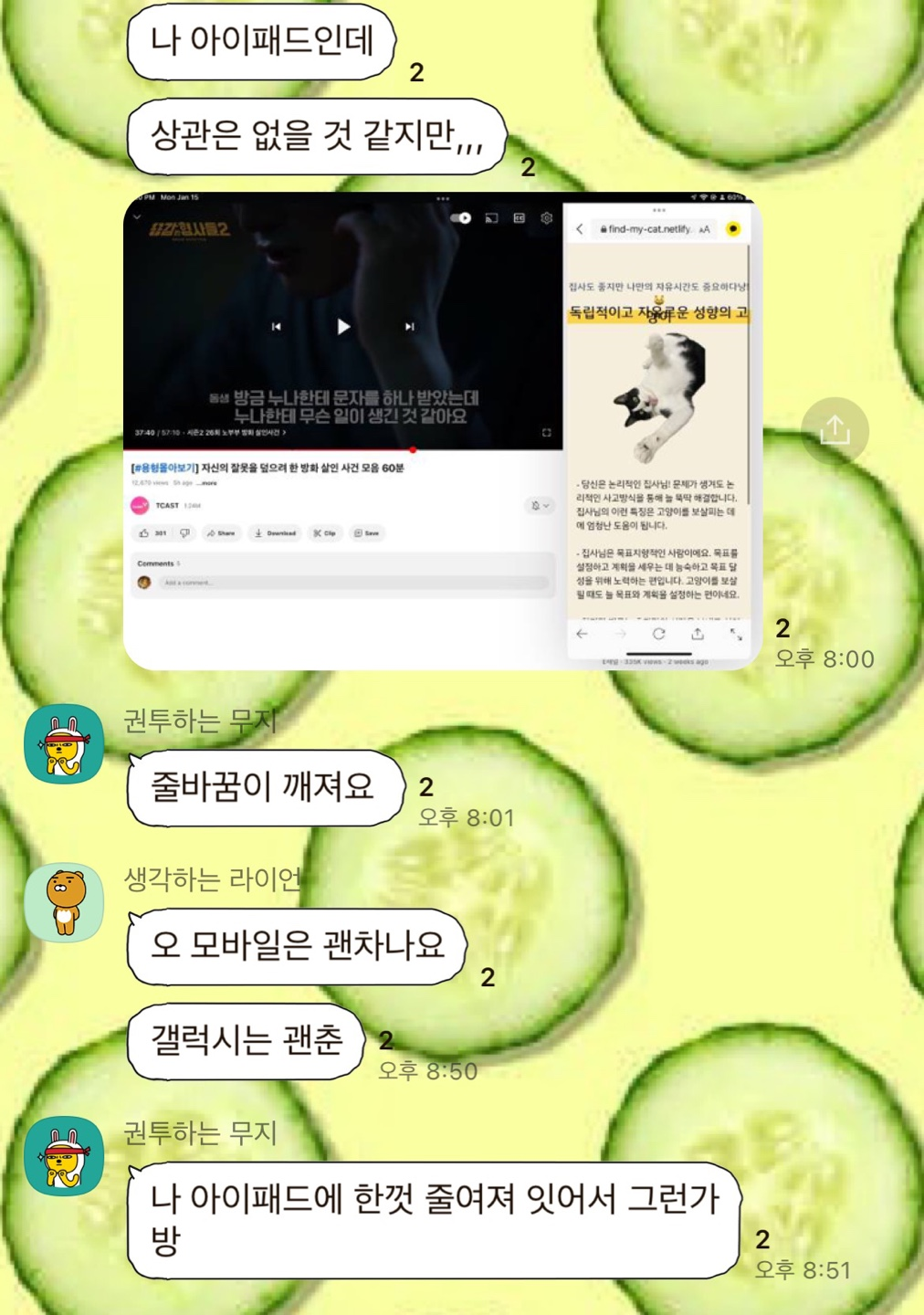
⚙️ 타이틀 깨짐 현상 개선


화면 크기가 줄어들었을 때 하이라이트로 표현한 타이틀 부분이 깨지는 현상이 있었다.
기존엔 하이라이트를 표현하기 위해 mark 태그를 사용해서 구현했었는데 이를 위해 display 속성을 inline-block으로 줘서 생긴 현상이었다.
이를 개선하기 위해 mark 태그를 제거하고 background-image에 linear-gradient를 적용했다.
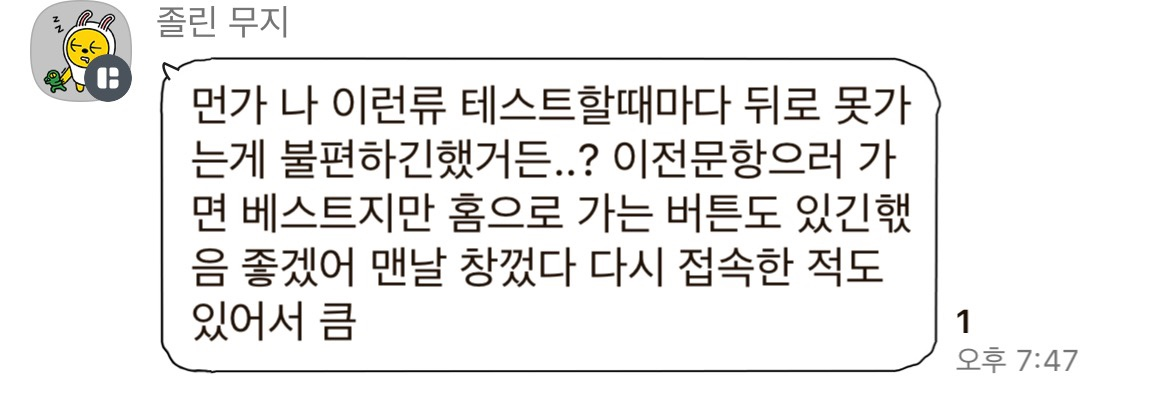
⚙️ 응답 페이지 개선 - 현재 문항 표시와 홈버튼 추가

현재문항/전체문항을 프로그래스바 위에 배치했고, 응답 도중 홈 화면으로 이동할 수 있도록 버튼을 추가했다.
사실 이 부분은 평소 인터넷에서 유행하는 테스트를 진행했을 때 나도 불편하다고 느꼈던 부분들이다.
저런 류의 테스트 사이트는 보통 sns나 카카오톡으로 친구들이 공유해 준 링크를 통해 이용하게 되는데
중간에 응답을 잘못한 경우 아예 껐다가 다시 켜야 해서 불편함을 느낀 적이 종종 있었다.
아무래도 혼자 기획하고 개발하다 보니 저런 부분에선 디테일을 많이 놓친 것 같다. 🙄💦
그래도 이렇게 피드백을 통해 조금이나마 개선할 수 있어 다행이라는 생각이 들었다.
느낀 점
작년에 퇴사한 이유 중 하나가 바로 서비스 운영에 대한 열망이었다.
SI 개발자로 근무를 하며 다양한 사이트에서 여러 신규 개발 프로젝트와 유지보수 프로젝트를 경험했지만
매번 프로젝트 기간이 끝나면 철수를 해야 했고, 개선하고 싶어도 개선할 수 없는 환경에 대한 아쉬움이 많았다. 😥
그런데도 개선은 뭔가 거창한 프로젝트에서나 할 수 있는 그런 중대한 일이라고 생각했기 때문에 시도하지 않았다.
지금 와서 보니 그 생각은 틀린 것 같다. 🙅🏻♀️ 🙅🏻♀️
어쨌든 이렇게 시도 함으로써 실제 사용자의 피드백을 받아볼 수 있었고, 개선하는 과정을 통해 또 많은 걸 배울 수 있었기 때문이다!
tmi지만 열흘이라는 기간 동안 390명의 방문자수를 기록했다..! 작고 소중한 나의 방문자수! 🙊

끝으로 바쁘실 텐데 관심 가져주시고 피드백해 주신 많은 분들께 다시 한번 감사의 인사를 전하고 싶다.
감사합니다 🐱💕💕
💫 프로젝트 보러 가기
https://find-my-cat.netlify.app
내게 맞는 고양이 찾기!
나와 맞는 고양이는 어떤 유형일까?
find-my-cat.netlify.app
'Programming > 기타' 카테고리의 다른 글
| [Vite+tabler/icons-react] 성능 이슈 해결(청크 5,000개+ 요청 현상) (0) | 2025.07.19 |
|---|---|
| 개인 프로젝트 개선 기록 - CLS 개선 (2) | 2024.01.29 |
| 로컬환경에서 메타태그 테스트하기(ngrok 사용) (0) | 2024.01.24 |
| 프로젝트에 Open Graph(OG) 설정하기 (0) | 2024.01.24 |
| [ESLint] vite+React+TS 프로젝트 세팅 시 린트 오류 해결하기 (1) | 2024.01.12 |

댓글 영역