고정 헤더 영역
상세 컨텐츠
본문

DOM(Document Object Model)이란?
✅ 문서 객체 모델
✅ HTML, XML 문서의 프로그래밍 interface
✅ 문서의 구조화된 표현을 제공하고 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공한다. DOM 자신에게 접근, 수정하는 방법은 일반적으로 프로퍼티와 메소드를 갖는 자바스크립트 객체로 제공되는데, 이를 DOM API(Application Programming Interface)라고 한다.
DOM의 기능
1. HTML 문서에 대한 모델 구성
브라우저는 HTML 문서를 로드한 후 해당 문서에 대한 모델을 메모리에 생성한다.이 때 모델은 객체의 트리(DOM Tree)로 구성된다.
2. HTML 문서 내의 각 요소에 접근/수정
DOM은 모델 내의 각 객체에 접근하고 수정할 수 있는 프로퍼티와 메소드를 제공한다. DOM이 수정되면 브라우저를 통해 사용자가 보게될 내용 또한 변경된다.
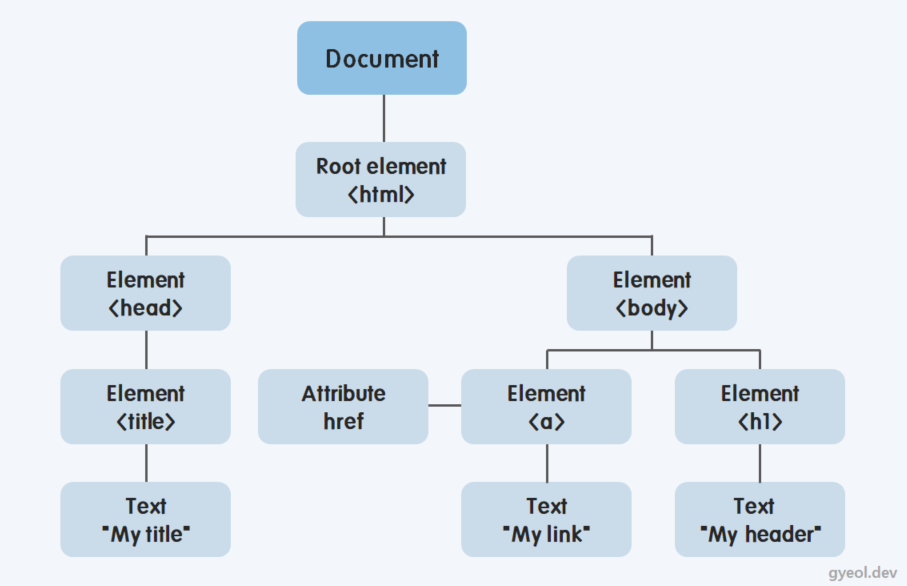
DOM Tree의 구성

문서 노드(Document Node)
✅트리의 최상위에 존재. 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야한다.
✅DOM tree에 접근하기 위한 시작점(entry point)
요소 노드(Element Node)
✅HTML 요소를 표현하는 노드
✅HTML 요소는 중첩에 의해 부자 관계를 가지며 이 부자관계를 통해 정보를 구조화한다.
→ 요소 노드는 문서의 구조를 서술한다고 말할 수 있다.
✅어트리뷰트, 텍스트 노드에 접근하려면, 먼저 요소 노드를 찾아 접근해야한다.
✅모든 요소노드는 요소별 특성을 표현하기 위해 HTML Element 객체를 상속한 객체로 구성된다.
어트리뷰트 노드(Attribute Node)
✅HTML 요소의 어트리뷰트를 표현한다.
✅해당 어트리뷰트가 지정된 요소의 자식이 아니라 해당 요소의 일부로 표현된다.
→ 해당 요소 노드를 찾아 접근하면 어트리뷰트를 참조, 수정할 수 있다.
텍스트 노드(Text Node)
✅HTML 요소의 텍스트를 표현한다.
✅요소노드의 자식이며 자신의 자식 노드를 가질 수 없다. → DOM Tree의 최종단이다.
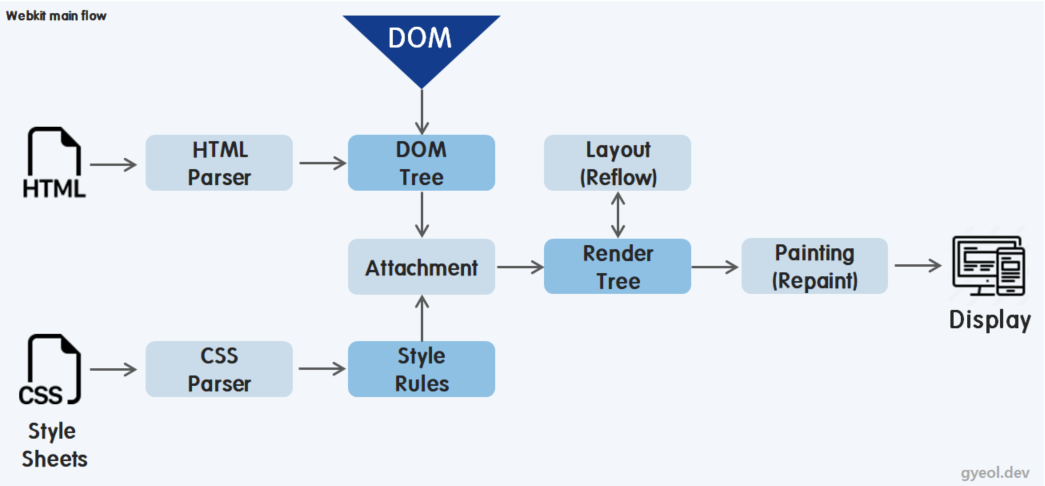
브라우저의 workflow

DOM Tree 생성
브라우저가 HTML을 전달받으면 브라우저의 렌더 엔진이 파싱하고 DOM 노드로 이루어진 DOM Tree를 만든다.
각 노드는 HTML element 들과 연관된어있다.
Render Tree 생성
외부 CSS파일과 각 element의 inline 스타일을 파싱한다.
스타일 정보를 사용하여 DOM 트리에 따라 새로운 트리인 RenderTree를 만든다.
🔍
Webkit에서는 노드가 스타일을 처리하는 과정을 attachment라고 부른다. DOM Tree의 모든 노드들은 attach라는 메소드가 존재하며 이 메소드는 스타일 정보르 계산해서 객체 형태로 반환한다.
해당 과정은 동기적인 작업으로 DOM tree에 새로운 노드가 추가되면 그 노드의 attach 메소드가 실행된다.
Render tree를 만드는 과정에서는 각 요소들의 스타일이 계산되는데 이 과정에서 다른 요소들의 스타일 속성들을 참조한다.
Layout(Reflow)
Render Tree 생성 후 레이아웃 과정을 거친다.
각 노드들은 스크린의 좌표가 주어지는데 이 때 정확한 위치가 주어진다.
Painting(Repaint)
렌더링된 요소들에 색을 입히는 과정으로 트리의 각 노드들을 거쳐가면서 paint() 메소드를 호출한다.
→ 스크린에 원하는 정보가 노출된다.
DOM Tree 확인법
✅크롬브라우저 개발자도구(F12) > Elements > properties 선택
DOM Query / Treversing(요소에의 접근)
여러 개의 요소 노드 선택(DOM Query)
document.querySelectorAll()
✅ 특정 선택자를 사용하여 요소 노드를 모두 반환한다.
✅ NodeList타입으로 반환
🔍 NodeList
: 모든 타입의 노드들. 한번 저장된 값을 계속 사용한다.
document.getElementsByTagName()
✅ 특정 태그명을 가진 문서의 모든 요소 컬렉션을 HTML 객체로 반환한다.
🔍 HTMLCollection
: 요소 타입의 노드들. 노드의 변경사항이 실시간으로 반영된다.
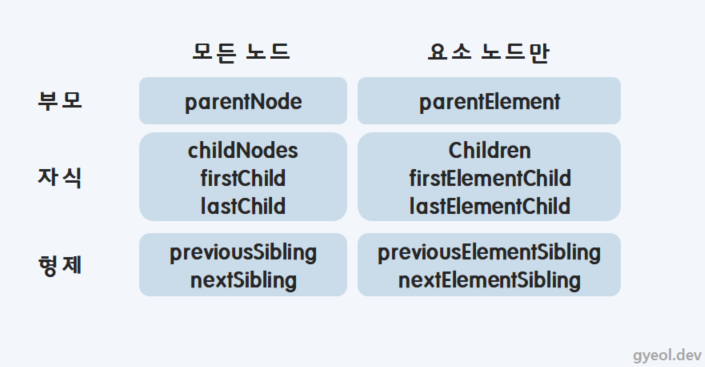
부모, 자식, 현제 노드에 접근하는 방법(Treversing)

childNodes
✅자식노드의 컬렉션을 반환. 텍스트 요소를 포함한 모든 자식 요소를 반환한다.
✅NoseList 반환
✅모든 브라우저에서 동작한다.
children
✅자식노드의 컬렉션을 반환. 자식 요소 중에서 Element type 요소만을 반환한다.
✅HTMLCollection 반환
✅IE9 이상의 브라우저에서 동작한다.
previousSibling, nextSibling
✅형제 노드를 탐색한다. text node를 포함한 모든 형제 노드를 탐색한다.
✅HTMLElement를 상속받은 객체를 반환
✅모든 브라우저에서 동작한다.
previousElementSibling, nextElementSibling
형제 노드를 탐색한다. 형제 노드 중에서 Element type 요소만을 탐색한다.
HTMLElement를 상속받은 객체를 반환
IE9 이상의 브라우저에서 동작한다.
Reference
DOM | PoiemaWeb
브라우저는 웹 문서(HTML, XML, SVG)를 로드한 후, 파싱하여 DOM(문서 객체 모델. Document Object Model)을 생성한다. 파일로 만들어져 있는 웹 문서를 브라우저에 렌더링하기 위해서는 웹 문서를 브라우저
poiemaweb.com
[번역] 리액트에 대해서 그 누구도 제대로 설명하기 어려운 것 – 왜 Virtual DOM 인가? | VELOPERT.LOG
리액트를 지난 2년간 사용하면서도 막상 말끔하게 설명하라고 하면 어려웠던 주제, 원래 번역글은 잘 안쓰지만 글 자체가 구성이 잘 되어있어서 글을 번역해보았습니다. 원본: https://hashnode.com/p
velopert.com
https://www.youtube.com/watch?v=uK6uExrg7Ww&list=PLZKTXPmaJk8JVQv3XSNF8yJMdsxbFrO3S&index=1
'Programming > JavaScript' 카테고리의 다른 글
| [JavaScript] 객체(Object)와 객체 생성방법 (0) | 2023.05.01 |
|---|---|
| [JavaScript] 함수의 선언과 표현 (0) | 2023.04.25 |
| [JavaScript] JavaScript HTML에 링크하는 방법, async와 defer (0) | 2023.04.25 |
| [You don't know JS] Part 1 - 1 타입 (0) | 2022.08.02 |
| YOU DON'T KNOW JS 정독을 시작한다! (0) | 2022.08.01 |

댓글 영역