고정 헤더 영역
상세 컨텐츠
본문
기존 로컬에서 작업중이던 프로젝트를 깃헙에 올려서 관리하기 위해 새로운 repository 생성 후 commit하는 과정에서 문제가 생겼다.
일단 현재 사용하는 PC에 git 자체가 없었기 때문에 설치부터함!
밑의 블로그 글 참고해서 진행
https://webnautes.tistory.com/1422
Visual Studio Code에서 Github에 업로드하는 방법
Visual Studio Code에서 Github에 코드를 업로드하는 방법을 다룹니다. 2020. 5. 26 최초작성 2021. 8. 23 마지막 업데이트 - GitHub의 메인 브랜치 이름이 master에서 main으로 변경됨. 2021. 9. 17 GitHub에서 인증시
webnautes.tistory.com
별 생각 없이 커밋을 했으나

띠용????? 커밋한게 안 보임
알아보니 gitHub의 default branch가 2020년 10월 이후부터 main으로 변경되었다고 한다.
하지만 git의 default branch는 여전히 master이고 이 부분을 미리 변경했어야하는데
그냥 진행해버렸고! 그 결과 master branch가 새로 생기면서 거기로 올라간 것
차근차근 master -> main 으로 땡겨서 변경하면 됐겠지만~
급한 맘에 이것저것 시도해보다가 master -> main 이름 변경 진행하고
master -> main 강제 병합하는 것까지 시도했으나!
참고 : https://velog.io/@lecharl/master-main-%EA%B0%95%EC%A0%9C-%EB%B3%91%ED%95%A9
새로 commit & push 하면 집 떠난 master가 다시 생기는 현상이 발생
아놔..분명
master -> main 덮어쓰기 시도하고
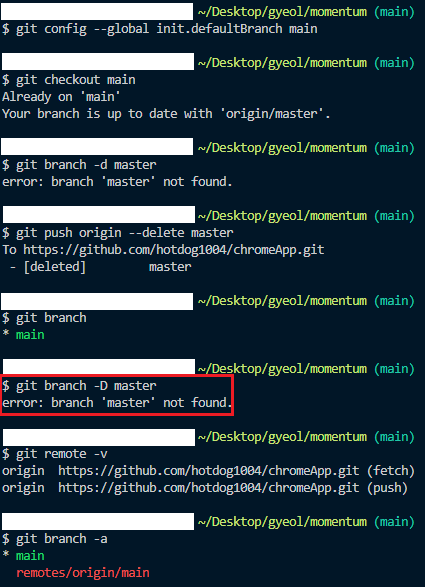
git config --global init.defaultBranch main
: main 을 default 브랜치로 설정하고
git push origin --delete master
: master 브랜치 삭제하고 (원격저장소의 브랜치)
로컬 저장소에 있는 브랜치도 삭제한 것 같은데...내 착각이었나????

위에 나온 것처럼 이것저것 시도를 다 했고
원격저장소에 branch 없어진 거 다 확인했는데!

테스트하려고..commit후 push하면 다시 나타나는 그..^^ 좀비냐고~~~
날리고 다시 할까 하다가 오기가 생겨서 이것저것 다 시도해봤다.
처음에 했던 master -> main 강제 병합을 다시 시도하고
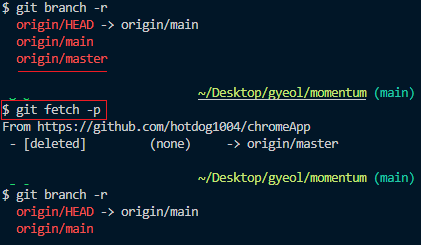
다시 검색해보니 git fetch --prune 라는 명령어를 찾을 수 있었다.
git fetch --prune : remote 저장소에서 지뤄진 브랜치를 로컬에 반영할 수 있다고한다.
그 결과...


삽질 두시간 한 것 같은데ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그래도 해결해서 기분 좋다.
이유는 정확히모르지만..로컬에 남아있던 master 브랜치의 흔적이 영향을 미친 거라고 추측하고 있음ㅜㅜ
다음부턴...급하게 하지 말고 차근차근 하자..^^
git..제대로 공부할 것 : (
'Programming > 기타' 카테고리의 다른 글
| [Netlify] React 프로젝트 배포하기 + Page Not Found 에러 해결 (0) | 2023.10.10 |
|---|---|
| [ESLint] 'module' is not defined 해결법(React+TypeScript+Tailwind 환경) (0) | 2023.07.14 |
| 브라우저의 렌더링 과정, 레이아웃과 리페인트 (2) | 2023.07.05 |
| Git, GitHub 기본 정리 (0) | 2023.03.27 |
| [PowerShell] yarn : 이 시스템에서 스크립트를 실행할 수 없으므로... (2) | 2022.08.28 |

댓글 영역