고정 헤더 영역
상세 컨텐츠
본문

프로젝트에서 store를 열심히 써먹었지만 Vuex 개념이 아리송해서 다시 정리..😂
Vuex
- 무수히 많은 컴포넌트의 데이터를 관리하기 위한 상태 관리 패턴이자 라이브러리
- React의 Flux 패턴에서 기인함
✔ Flux란?
- MVC 패턴의 복잡한 데이터 흐름 문제를 해결하는 개발 패턴- Unidirectional data flow
Action → Dispatcher → Model → View
1. action : 화면에서 발생하는 이벤트 또는 사용자의 입력
2. dispatcher : 데이터를 변경하는 방법
3. model : 화면에 표시할 데이터
4. view : 사용자에게 비춰지는 화면
* 데이터의 흐름이 여러 갈래로 나뉘지 않고 단방향으로 처리됨
Vuex가 왜 필요한가?
- 복잡한 애플리케이션에서 컴포넌트의 개수가 많아지면 컴포넌트 간에 데이터 전달이 어려워진다.
cf) 정확히 저번 프로젝트에서 겪었던 일인데..나도 컴포넌트 간의 통신으로만(props, emit) 해결하려고 하다가 너무 복잡해져서 결국은 store 사용으로 변경했었다 😅
Vuex로 해결할 수 있는 문제
1. MVC 패턴에서 발생하는 구조적 오류
2. 컴포넌트 간 데이터 전달 명시
3. 여러 개 컴포넌트에서 같은 데이터를 업데이트 할 때 동기화 문제
Vuex 컨셉
- State : 컴포넌트 간에 공유하는 데이터 data()
- View : 데이터를 표시하는 화면 template
- Action : 사용자의 입력에 따라 데이터를 변경하는 methods
Vuex 구조
컴포넌트 → 비동기 로직 → 동기 로직 → 상태
Vuex 설치
npm
npm install vuex --save✔ 2022년 2월 7일부터 Vuex 라이브러리 설치시 아래와 같이 라이브러리 버전도 명시해줘야함
npm i vuex@3.6.2
yarn
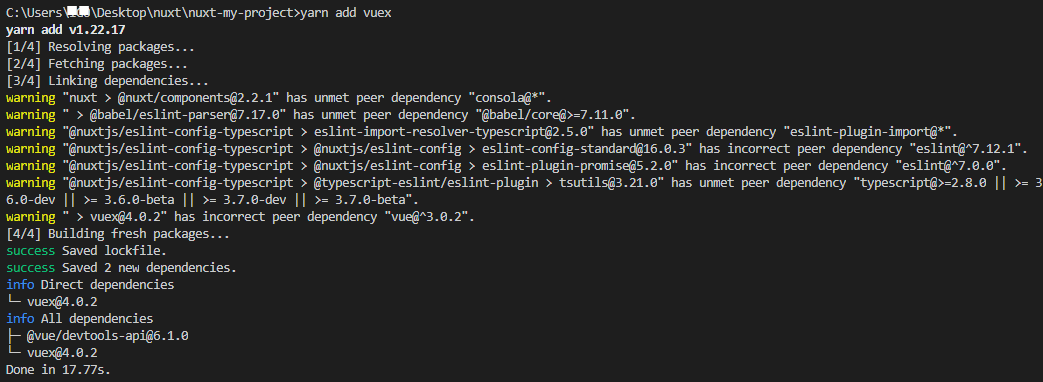
yarn add vuex
여기서부턴 내 삽질 이야기,,~~^^
아주 바보같이 nuxt에 vuex를 설치하고 있었다...(nuxt는 이미 vuex가 포함이 되어있어 Store 활성화만 해주면 된다)
그걸 또 포스팅하겠다고 열심히 캡쳐하고 설명까지 쓰고 있었음..ㅎ

설치가 다 되면 yarn.lock 파일과 package.json 파일의 dependencies 에 vuex 에 대한 내용이 추가가 된 것을 확인할 수 있다.
설치를 해서 바로 사용할 수 있는 것은 아니고, import, export 필요한데....
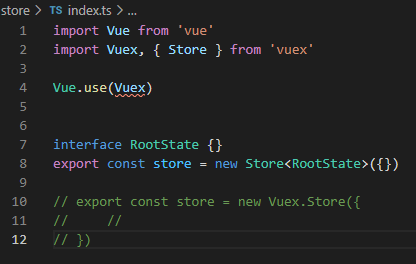
store 디렉토리에 index.ts 파일을 생성해서 해보는데...............에러남

뭐가 문제일까...아무리봐도 모르겠다...^^
혹시 모르니 에러 내용도 적어두기.........
TS2769: No overload matches this call.
Overload 1 of 2, '(plugin: PluginObject<unknown> | PluginFunction<unknown>, options?: unknown): VueConstructor<Vue>', gave the following error.
구글링 계속 해봐도 모르겠어서 거의 포기상태였는데.......🙄
도움을 받아서 node_modules 폴더 싹 날리고 yarn install 다시 해주니 된다.
한참을 고민했는데 허무한 결말...
yarn install 새로 하고 에러 안 나길래 블로그에 정리하는 도중에 갑자기 떠올랐다.
"맞다 이거..그냥 Vue.js 가 아니고 Nuxt.js 였는데..?"
ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ 이제라도 깨달았으니 됐다.
참고로 Nuxt.js 에는 Vuex가 포함되어 있기 때문에 따로 설치할 필요가 없다.
그렇다고해서 Nuxt.js에서 아무런 작업없이 Store를 바로 사용할 수 있는 건 아님
→ Nuxt.js로 새 프로젝트를 생성 했을 때 Vuex는 포함되어있지만 기본값이 비활성화로 설정되어있기 때문에 활성화를 해줘야한다.
✔ 활성화 해주는 방법
- Store 디렉토리에 index.js(or index.ts) 파일을 만들고 store 인스턴스를 export 하면 된다(클래식 모드 기준)
import Vue from 'vue'
import Vuex, { Store } from 'vuex'
Vue.use(Vuex)
export const store = new Vuex.Store({
//
})
'Programming > Vue.js' 카테고리의 다른 글
| Vuetify - TypeScript 환경에서 v-mask 사용하기 (0) | 2022.07.17 |
|---|---|
| Vuetify - 삽질 기록(v-select 에서 선택한 값 객체 통으로 리턴하기) (0) | 2022.04.24 |
| Nuxt.js 시작하기 - 설치, 프로젝트 생성(Vuetify) (0) | 2022.03.08 |
| Vue.js 시작하기 - Components Communication (0) | 2022.03.07 |
| Vue.js 시작하기 - Components (0) | 2022.03.07 |

댓글 영역